نحوه تغییر کد های قالب وبلاگ بیان

سلام دوستان ...
این آموزش به علت درخواست های کاربران بیان قرار داده شده است ،
پس شاید مورد سوال شما هم باشد ؛
هر جا مشکلی بود در نظرات پاسخگو هستم !
به طور کلی شما توی بخش مدیریت وبلاگتون ،
در صورتی که امکانات اضافی خریداری نکرده باشید ،
قادر به تغییر دو نوع کد در قالب وبلاگتون هستید !
اولی : HTML
دومی : CSS
برای مشاهده بقیه آموزش به ادامه مطلب بروید ...

HTML چیه ؟
کدی است که باهاش ساختمان و اسکلت اصلی سایت بنا میشه ،
مثل : محل قرار گیری منو ، پست ها ، جعبه ها ، عکس ها و ...

CSS چیه ؟
کدی است برای رنگ و لعاب دادن به اون ساختمان و اسکلت اصلی سایت ،
مثل : رنگ پس زمینه و جعبه ها و پست ها ، فاصلشون ،
راست چین یا چپ چین بودن متن ، فونت متن ، رنگ متن و ...
نحوه تغییر و ویرایش این کد ها :
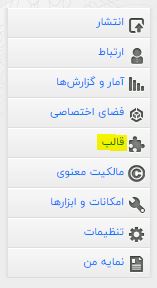
2. حالا در سمت راستتون در گزینه های موجود روی قالب بزنید :
3. در اینجا سه گزینه ظاهر میشن که یکیش انتخاب قالب جدیده که کاریش نداریم ؛
اما اون دو تا هر کدومشون برای ویرایش یکی از کد هاس ، در تصاویر زیر مشاهده کنید :
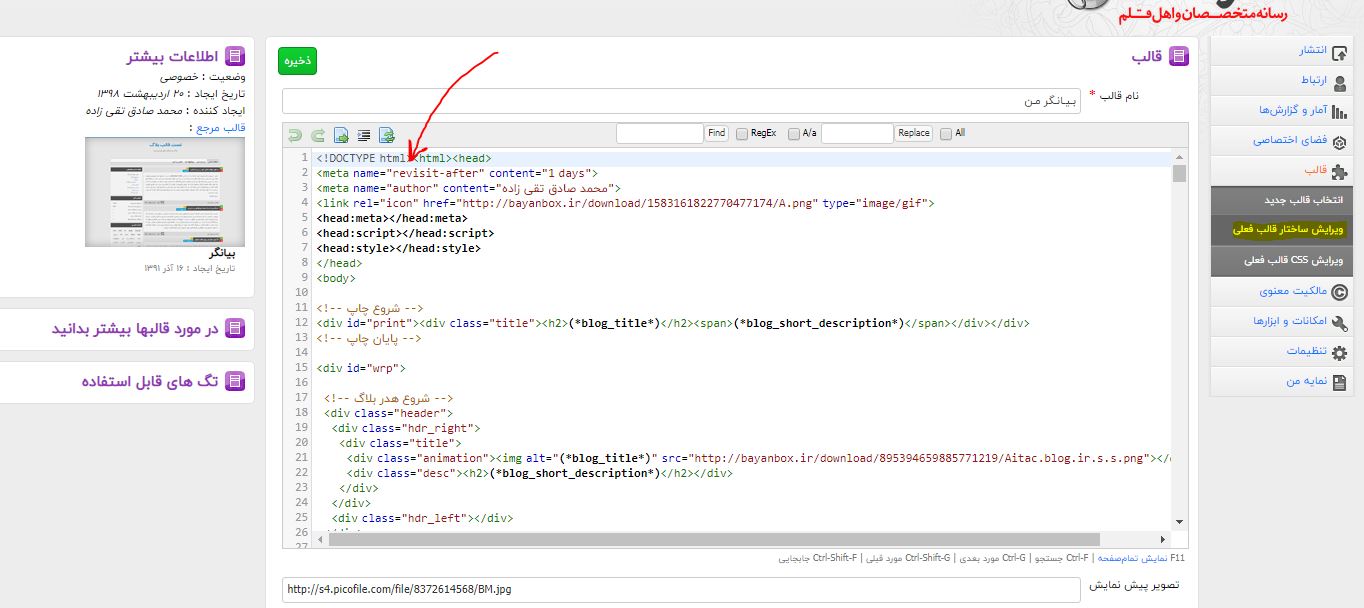
4.1. برای "ویرایش کد HTML قالب وبلاگ" ، روی گزینه "ویرایش ساختار قالب فعلی" بزنید
تا همانند تصویر زیر صفحه مخصوص تغییر و ویرایش اون براتون وا بشه :
توی قسمتی که با فلش قرمز اشاره شده شما میتونید کد ها رو تغییر بدید .
# برای مشاهده در کیفیت اصلی روی تصویر کلیک کنید !
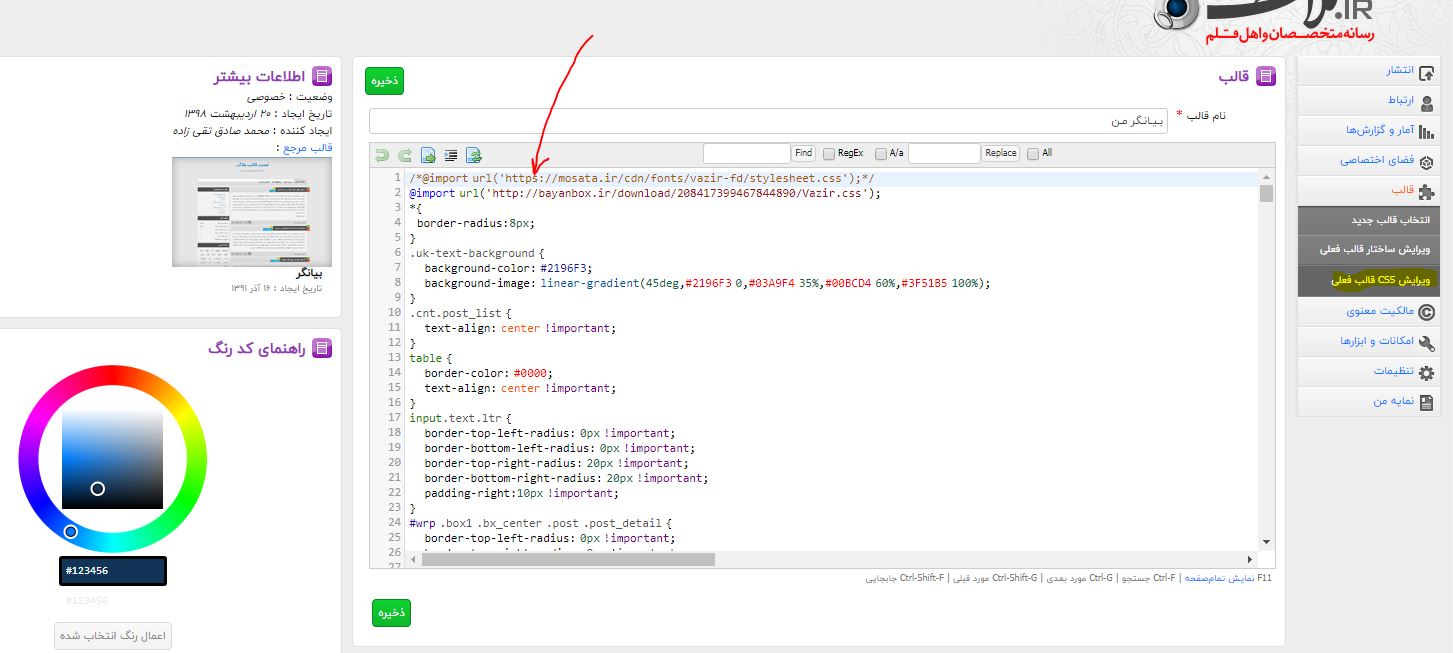
4.2. برای "ویرایش کد CSS قالب وبلاگ" ، روی گزینه "ویرایش CSS قالب فعلی" بزنید
تا همانند تصویر زیر صفحه مخصوص تغییر و ویرایش اون براتون وا بشه :
توی قسمتی که با فلش قرمز اشاره شده شما میتونید کد ها رو تغییر بدید .
# مثلا یک خط کد برای تغییر فونت وبلاگ اون بالای بالا اضافه کنید !
امیدوارم مفید بوده باشه !




اگر قبلا در بیان ثبت نام کرده اید لطفا ابتدا وارد شوید، در غیر این صورت می توانید ثبت نام کنید.